皆さんこんにちは。双六問屋です。
見に来てくださりありがとうございます。
今日も引き続き、Premiere Rushのことを書いていきます。
Premiere Rushでシンプルなテロップを作りたい
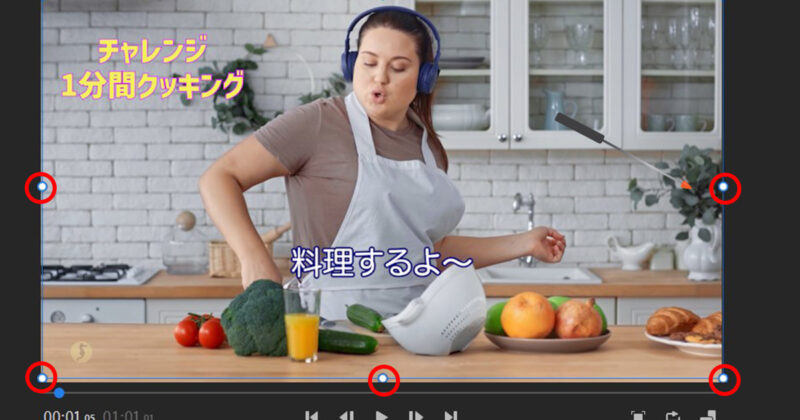
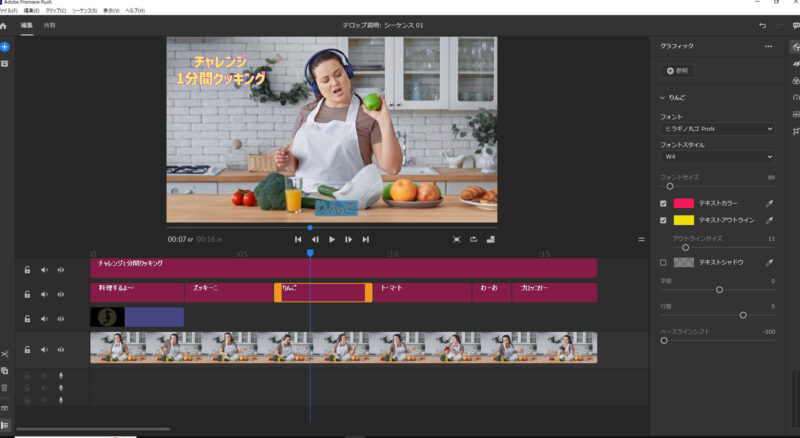
この記事を読むと、下部のシンプルな字幕と、左上の「チャレンジ 1分間クッキング」の文字入れの方法がわかります。
私が説明用に作ったもので、フリー素材の動画を使用した、音声無しの17秒の動画です。
作業の手順を細かく解説したので、一見面倒くさく見えるかもしれませんが、実際やってみると簡単なのでぜひ一度お試しください。
Premiere Rush、エフェクトやアニメーション無しのシンプルな字幕はどうやって作るの?
Premiere Rush、とっても便利で楽しい動画編集アプリです。
テンプレートもたくさん用意されていて、「なんかいい感じ!」な動画を誰でも簡単に作れます。
しかし、ある日困ったことが。私が作りたいのは、ただのシンプルなテロップ。

それをどこから作ったらいいのか、ぜんぜんわからない!!
え?アニメーション付きしかできないの?エフェクトとかいらないんだけど・・・。
というわけで、色々調べたり試行錯誤して、私なりに簡単でシンプルなテロップの作り方を編み出したので備忘録としてまとめます。あくまで個人で試したことになります。
もし、間違ってるとか、このやり方もおすすめ!とかありましたらコメント欄に書いてくださるととても助かります。よろしくお願いします!
①シンプルなテロップも、テンプレートを使います。まず、ベースとなる字幕を作りましょう。
流れとしては、
最初に基本の字幕を作る
その字幕のグラフィックを、タイムラインで利用する範囲に伸ばす。
その文字をベースとして、グラフィックを分割しながら文字を上書きしていく
これを行うことで、シンプルなテロップを、同じ位置同じフォントで作っていけます。
では、実際にやっていきましょう。
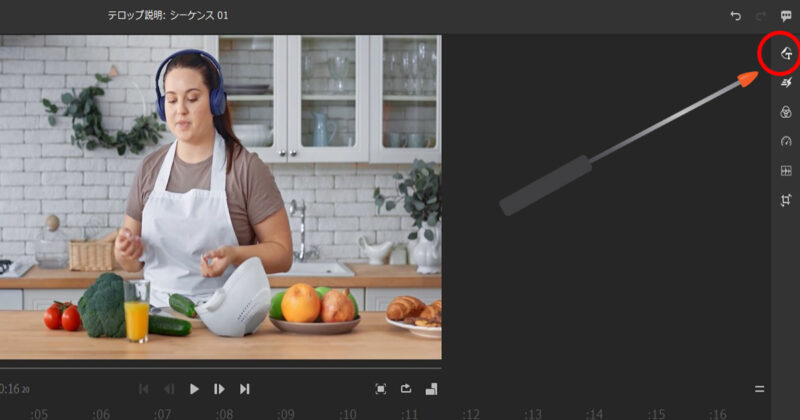
まずは、「T」の文字が書いてある、グラフィックのアイコンをクリックします。

すると、文字を入れられるいろんなテンプレートが出てきます。
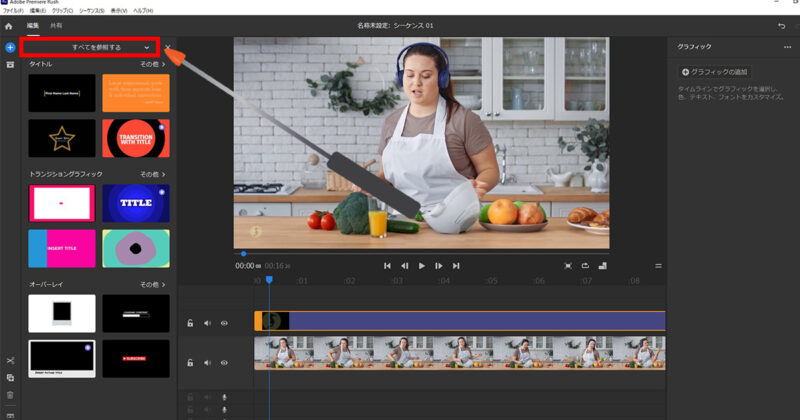
テンプレートの上にある「すべてを参照する」をクリックと、「タイトル」「トランジショングラフィック」などが出てきます。

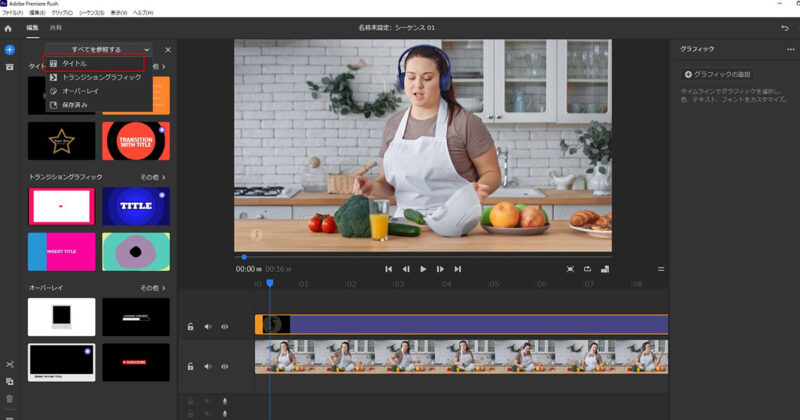
その中から「タイトル」をクリック。

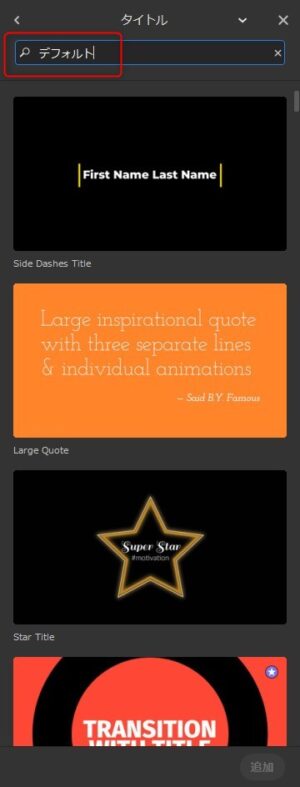
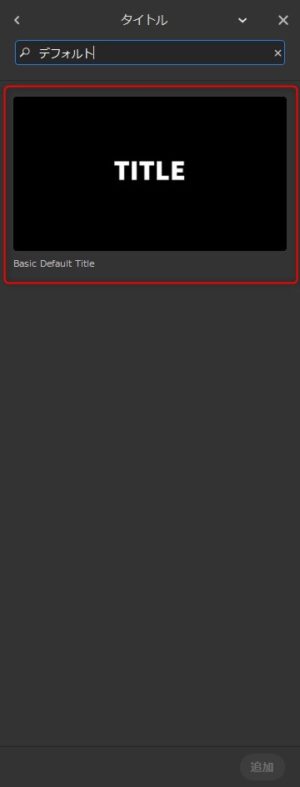
「タイトル」をクリックすると、検索ウインドウが出てきます。「デフォルト」と打ち込んでください。

すると、このテンプレートが出てきます。「Basic Default Title」、これをクリックして選択。

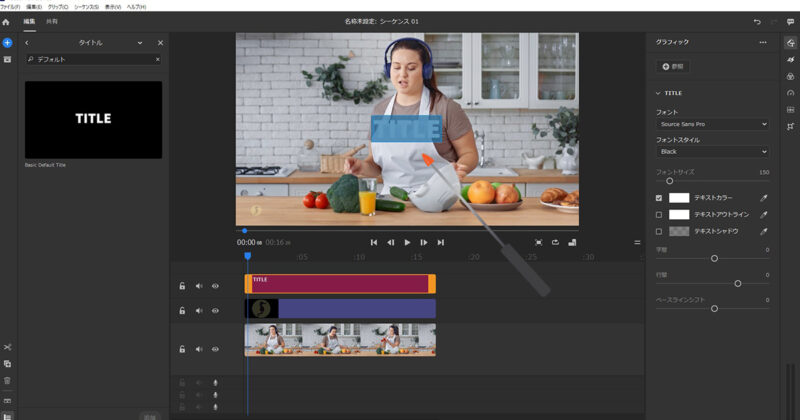
動画に、「TITLE」の文字が入りました。この文字を選択して、自分の好きなフォントや色に変えていきます。

入れたいテロップが一カ所だけの方はこの作業で終了です。
同じ字幕を引き続き使いたい方は、これをベースに作業を続けます。
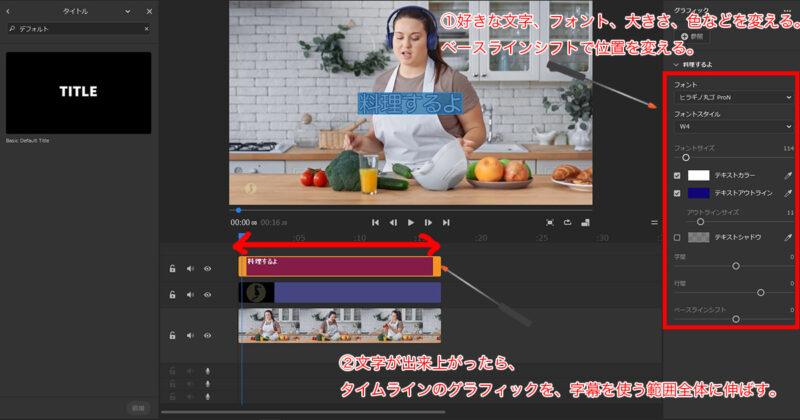
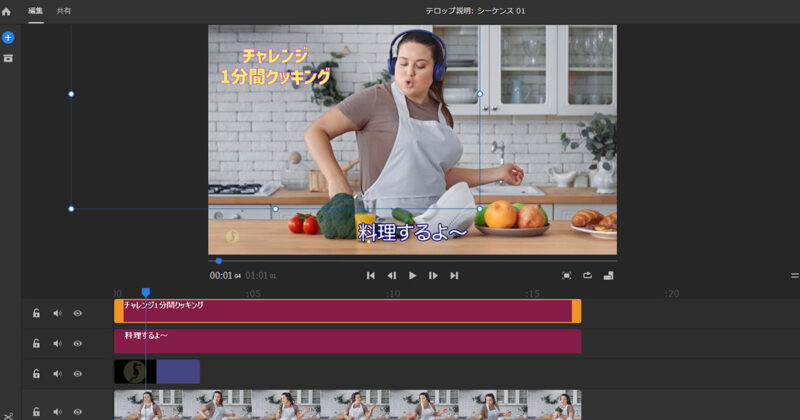
これが、ベースの字幕となります。あとは、これの文字を変えていくだけですので、一旦、ライムライン上のグラフィックを選択し、字幕を作る範囲に伸ばします。

金太郎飴みたいに伸ばしておいて、顔だけ書き換えていく作業ですね。
②ベースラインシフトよりもっと位置を変えたいときは、レイヤーごと動かせばOK
ベースラインシフトを使えば、動画内で文字の高さを変えることができます。
ただ、ベースラインシフトで調節できる範囲より、もっと上下にさせたいときや、自由に位置を変えたいときの方法がこちらです。
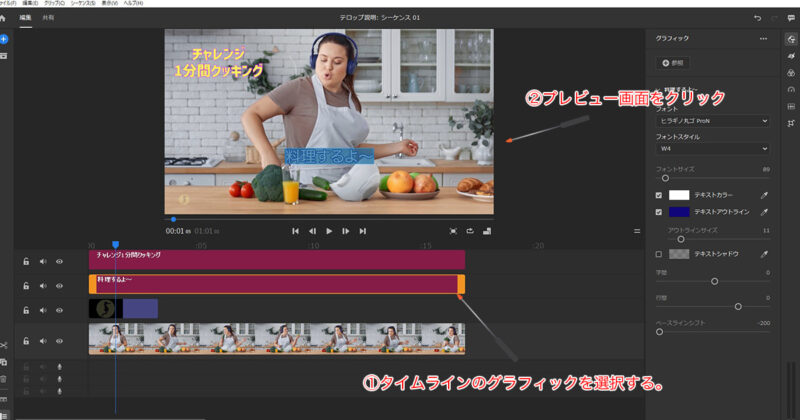
タイムラインで、グラフィックを選択します。オレンジになっていれば選択されている状態です。
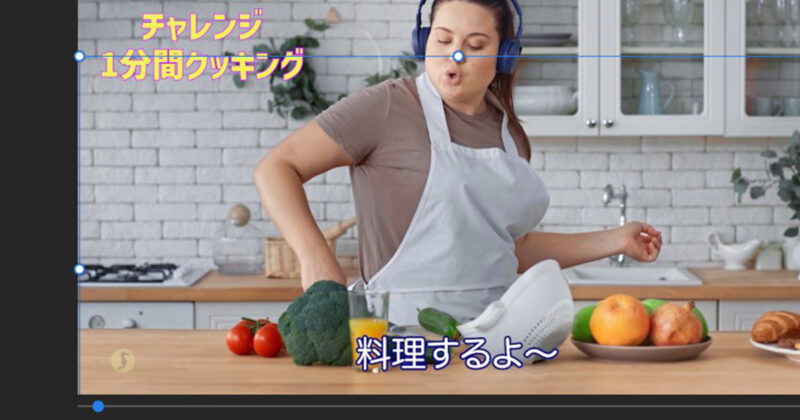
グラフィックが選択された状態で、プレビュー画面をクリックします。

これで、グラフィックのレイヤーをつかんで動かせるようになりました。
画面が青い線と、丸いポッチで囲まれていたら、つかんで動かせます。

あとは、このレイヤーを選択したまま(クリックしたまま)、好きな位置に動かせばOKです。
選択した状態で、下に下げると、ベースラインシフトでは設置できない下のところまで持っていけます。

左上の「チャレンジ1分間クッキング」の文字も、同じやり方でレイヤーを選択して、左上に持っていきました。

これで、ベースとなる字幕ができあがりました。
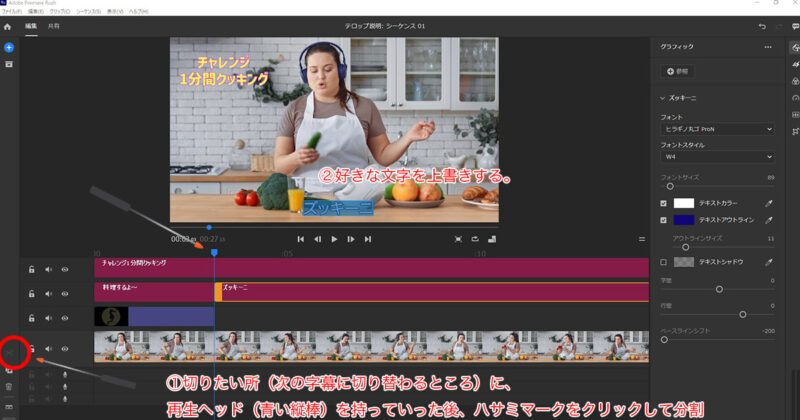
③出来上がったベースのグラフィックファイルを分割しながら、好きな文字を上書きしていく
あとは、必要な場所でファイルを分割し、ベースの字幕を好きな文字に変えていけばOKです。

この動画だと、ベースの文字は一番最初の「料理するよ~」、その後、女性がズッキーニを手にしたところで分割し「ズッキーニ」と打ちます。あとはこれの繰り返しです。
これで、シンプルな字幕を作ることができました。フォントや位置も揃っています。
文字によってファイルはそれぞれ分割されていますので、好きな部分だけ色を変えることなども自由にできます。

できあがった画像を、再度載せます。こんな感じです。
以上で作業終了です。お疲れさまでした。
もっといい方法があるよ!という方はぜひコメント欄で教えてください。よろしくお願いします。Premiere Rushで編集した、路上ライブの動画を貼って終わりたいと思います。
シンプルなテロップは、歌詞入れるときにすごく便利です。
最後まで読んでいただきありがとうございました。双六問屋でした。
【この記事を読んだ方にはこちらもおすすめ】
【動画の撮影、SONY α7Mark4がおすすめです】








コメント